

Tpae
J’ai réalisée une refonte graphique du site de Tpae Environnement en première année, en collaboration avec Anaximandre.
Introduction
Durant les vacances d'été entre ma première et ma seconde année,
j'ai réalisé la refonte graphique du site de la société TPAE.
C'est à cette occasion que j'ai créée mon auto-entreprise.
Le site avait vraiment besoin d'un coup de neuf, crée en 2009 par
Anaximandre il n'avait pas été changé depuis. L'interface
était sommaire et démodée, le contenu était difficile à lire et le
client voulait rajouter des catégories et des pages. L'intranet
était très compliqué à utiliser.
Grâce au brief avec le client j'ai identifié les points à
améliorer et les attendus du nouveau site site:
> La création du site et de l'intranet en utilisant
WordPress.
> Un axe graphique professionnel et simple qui réutilise les
couleurs du logo.
> La création de nouvelles pages et une nouvelle navigation.
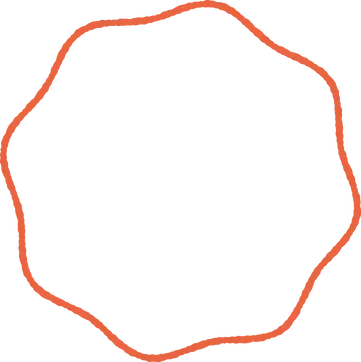
Petit aperçu du site avant sa reconstruction:

Recherche et stratégie
J'ai commencé par établir une liste des sites de la concurrence
et ai analysée leurs compositions, leurs systèmes de navigation, leurs
design... J'ai ensuite commencée à construire un wireframe pour
mettre à plat toutes les pages demandées et établir le temps
approximatif des tâches.
Avant tout, la nouvelle identité graphique du site a dû être réalisée:
j'ai fait plusieurs planches avec des palettes de couleurs
différentes et des associations de typographies.
L'axe choisi était l'axe couleurs simples et claires qui
reprennent les couleurs du logo avec une typographie sans serif ronde,
mais à l'allure sérieuse et élégante.
Malheureusement, la typographie que j'avais choisie n'était
pas disponible sur Google Fonts et Anaximandre en a choisi une autre
qui marche tout autant.



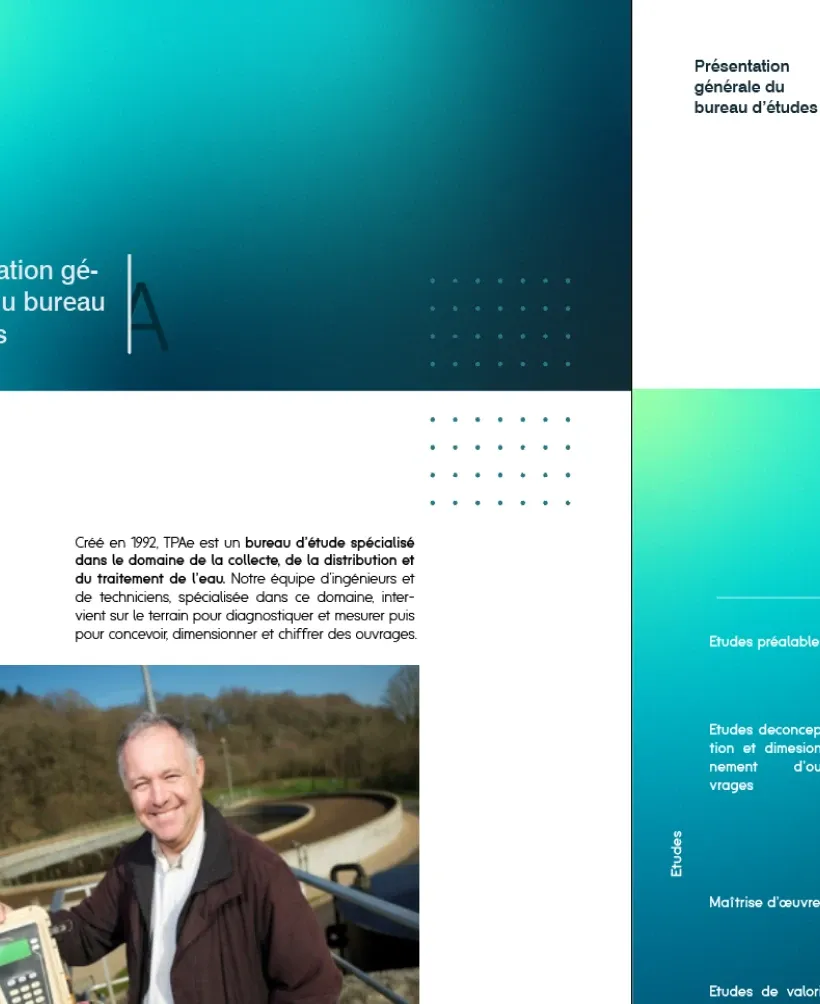
Choix de l'organisation des pages:

Design-system Iconographie
Pour me faciliter la tâche et garantir un écosystème cohérent
j'ai créé des éléments, visuels, grille et presets de pages types
réutilisables.
Les séparations entre les titres ou les rubriques et la page ont un
effet de vagues en jeu d'opacité pour rappeler le mouvement de
l'eau.
J'ai refait toutes les icônes et les illustrations du site avec
un trait fin et au bout arrondit pour rappeler la typographie et
quelques défauts pour rajouter de la personnalité.
Pour le footer j'ai décidé de faire une illustration au trait fin
qui représente les réseaux d'eaux potables et usées.
UX
J'ai eu l'idée d'un bouton call to action flottant afin
de réunir confort d'utilisation pour l'utilisateur et la
demande de mon client qui souhaitait un accès rapide aux numéros
téléphoniques et au téléchargement de sa brochure.
Pour naviguer facilement sur le site j'ai fait une barre de
navigation. Chaque onglet correspond à un type de client (industriels,
collectivités ou particuliers) et ouvre sur une page personnalisée.
Cela permet à l'utilisateur de trouver plus facilement ce
qu'il recherche et de distribuer un grand nombre
d'informations sur plusieurs pages.
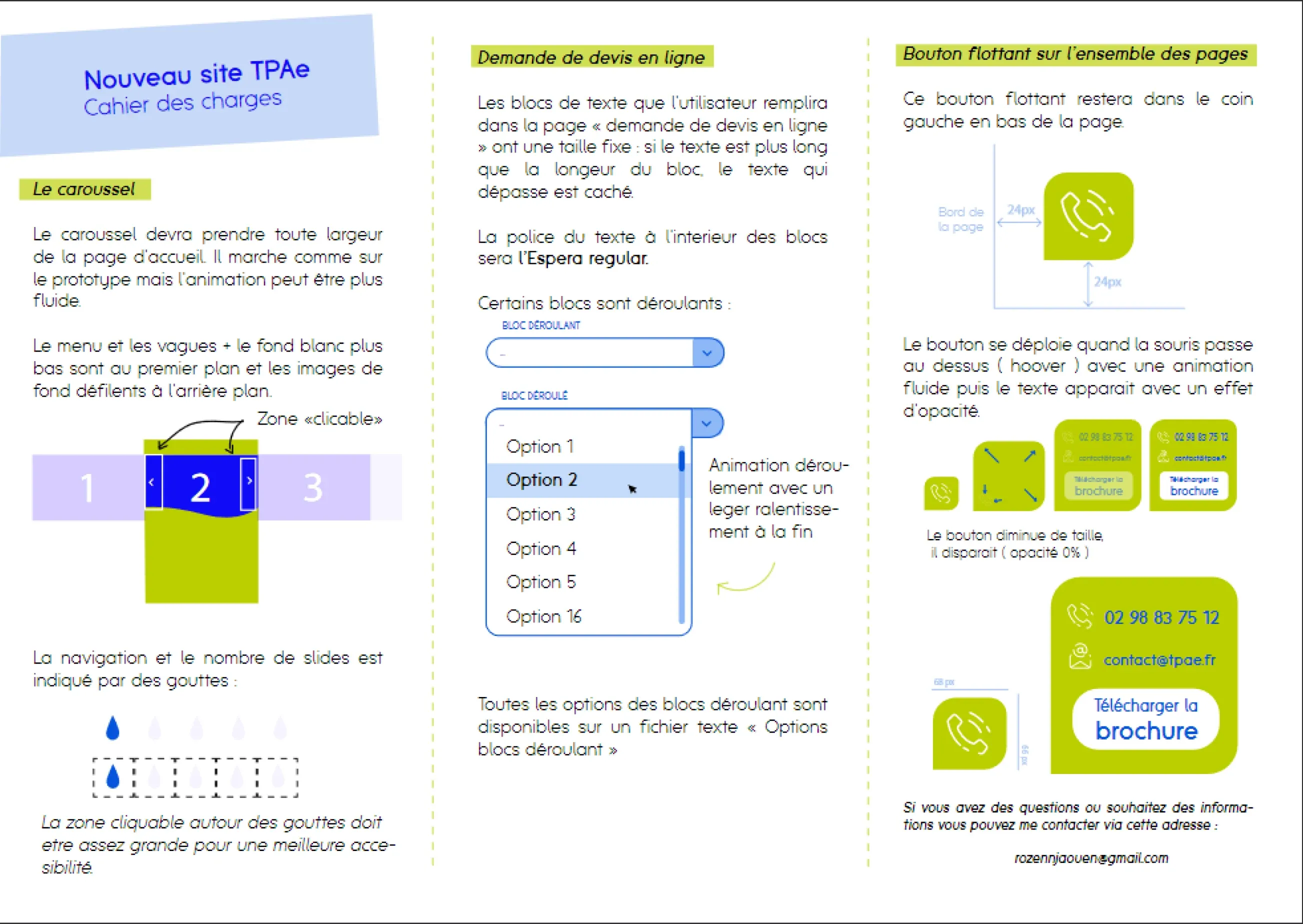
Charte graphique
Afin de garantir la bonne utilisation de ma maquette, j'ai réalisé une “charte graphique” pour donner des informations supplémentaires aux développeurs. Elle contient des précisions sur les animations, sur les mesures exactes qui doivent être utilisées, etc.

Conclusion
Bien que le respect du cahier des charges et de la maquette ait été difficile, Anaximandre et moi avons réussi à obtenir un résultat satisfaisant pour le client et à améliorer l'efficacité de son site grâce à un intranet développé. Je suis très heureuse d'avoir partagé ce projet avec cette entreprise, de plus, le client m'a assuré que les retours de ses propres clients ont tous été positifs.